Dark Mode Toggle Plugin
Want to support both Light and Dark Mode on your website? Our Dark Mode Toggle Plugin does exactly that by adding a button to switch between modes in your Navigation Bar.
Setup is simple. As long as your “Darkest 1” Color Theme matches what you want for Dark Mode, the plugin will immediately start working.
Quick Setup Video
Click to see how to setup the plugin
Demo
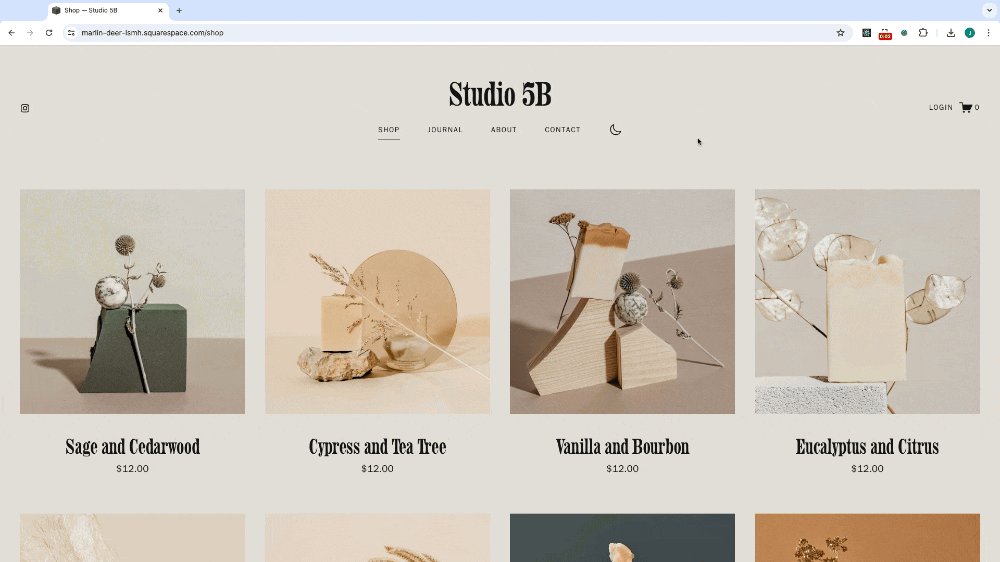
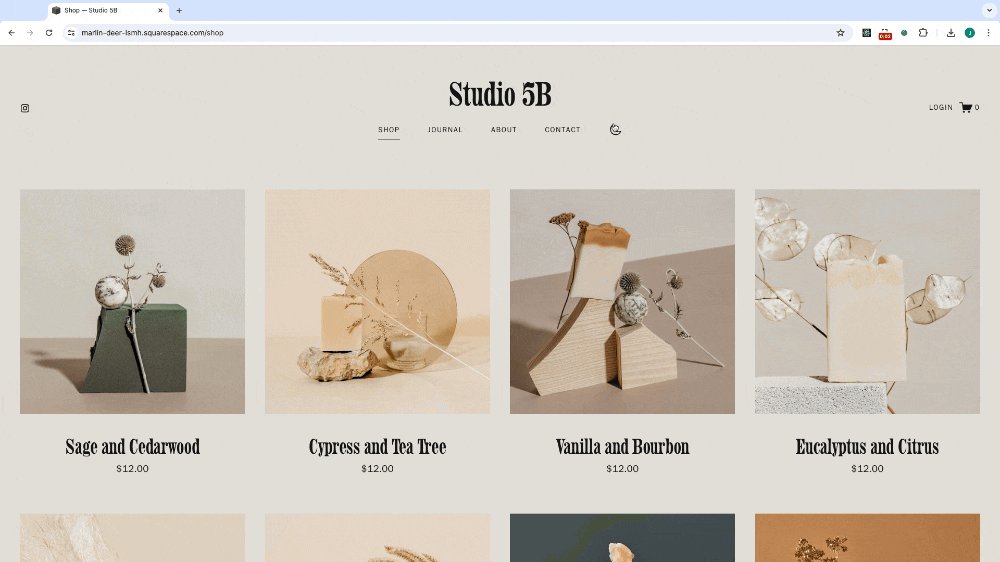
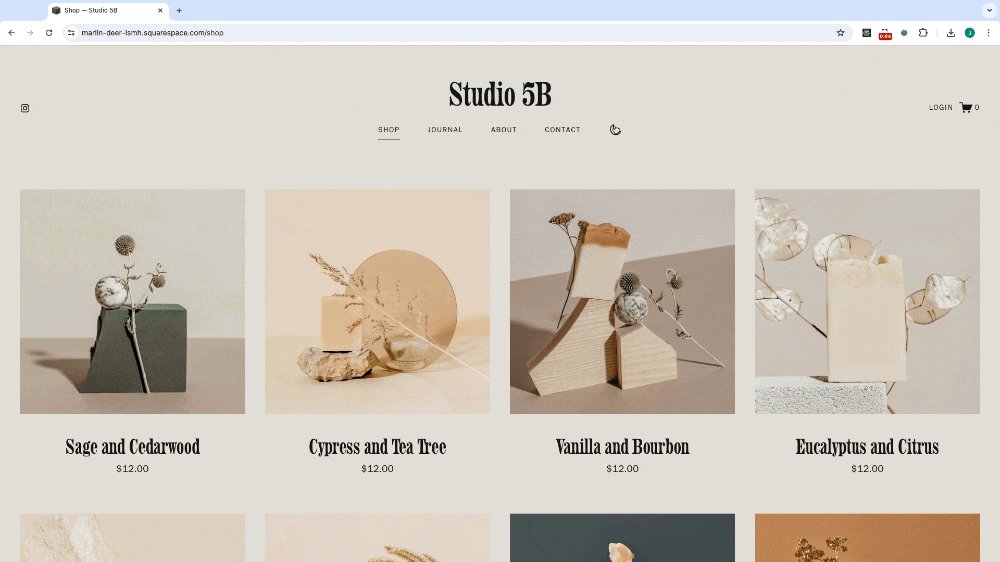
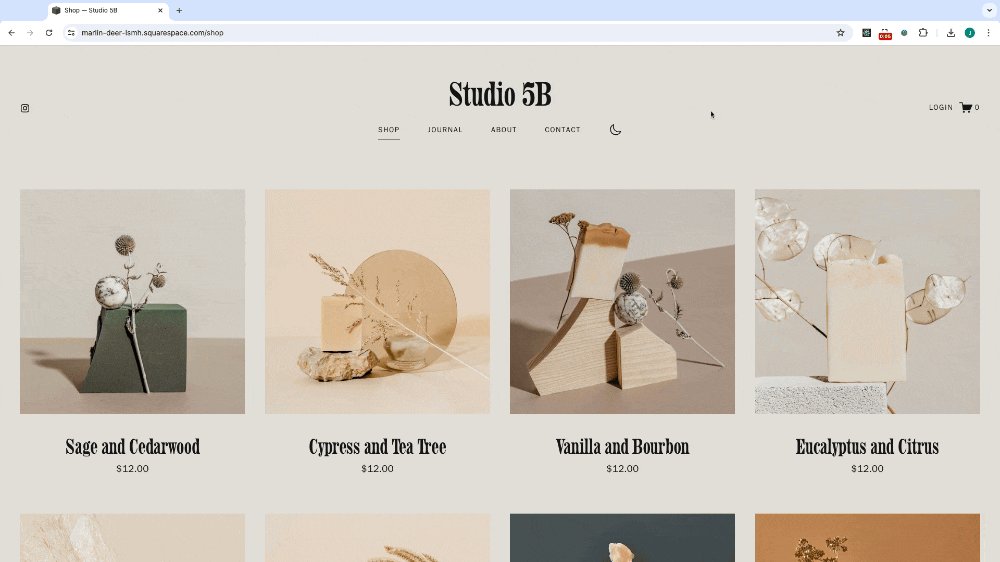
Demo the plugin by clicking the moon icon in our navigation bar above!
Want to support both Light and Dark Mode on your website? Our Dark Mode Toggle Plugin does exactly that by adding a button to switch between modes in your Navigation Bar.
Setup is simple. As long as your “Darkest 1” Color Theme matches what you want for Dark Mode, the plugin will immediately start working.
Quick Setup Video
Click to see how to setup the plugin
Demo
Demo the plugin by clicking the moon icon in our navigation bar above!
Want to support both Light and Dark Mode on your website? Our Dark Mode Toggle Plugin does exactly that by adding a button to switch between modes in your Navigation Bar.
Setup is simple. As long as your “Darkest 1” Color Theme matches what you want for Dark Mode, the plugin will immediately start working.
Quick Setup Video
Click to see how to setup the plugin
Demo
Demo the plugin by clicking the moon icon in our navigation bar above!
What happens after you buy?
After checkout, you will be given the plugin’s code and instructions for how to install the plugin.
Can you help me install it?
If you run into trouble installing, you can reach out through our Contact Us page!
Can I get this more than one time?
Yep you can always come back to buy it again for another website.
Can I remove the Squarify branding?
Yes! You can do so by choosing the Get without Squarify Branding option.
Can I buy the free version now and still remove branding later?
Yes! The paid version includes instructions on how to replace the free code with the paid code.